Le responsive design permet à votre site web de s’adapter à différentes tailles d’écran, afin que les utilisateurs puissent visualiser votre contenu de manière optimale. Il rend de ce fait votre site facilement lisible et utilisable pour les mobiles, les tablettes comme les ordinateurs, toutes dimensions d’écran confondus.
Créez un site Web responsive qui fonctionne sur tous les appareils
Si vous voulez que votre site Web fonctionne sur différents appareils, vous devez le concevoir en conséquence. Vous devez notamment vous assurer que le texte soit suffisamment grand, et bien centré, pour que les utilisateurs puissent le lire facilement. Vous devez également vous assurer que les images soient suffisamment grandes pour être vues clairement. Que les boutons soient bien positionnés et visibles… Et ce, peut importe la taille de l’écran sur laquelle vos internautes consulteront votre contenu web.
Choisissez un thème responsive
Mais concrètement, comment fait-on en pratique ? Si vous avez choisi de construire votre site web sur un CMS (Système de gestion de contenu) tel que WordPress, et que vous souhaitez rester sur une conception en « no-code », pas d’inquiétude ! C’est votre thème qui doit être responsive. Dans sa structure, le code de votre thème devra intégrer la fonctionnalité responsive.
Si vous créez votre site internet au moment où vous lisez cet article, rassurez-vous, tous les thèmes actuels sont désormais conçus responsives. Si vous avez un site plutôt ancien, il se peut que votre thème date un peu et ne s’adapte pas automatiquement sur tous les supports.
Dans ce cas, il vous faudra changer de thème. Et faire les petits ajustements de design nécessaires pour que votre site vous plaise.
La fonctionnalité responsive sur Elementor
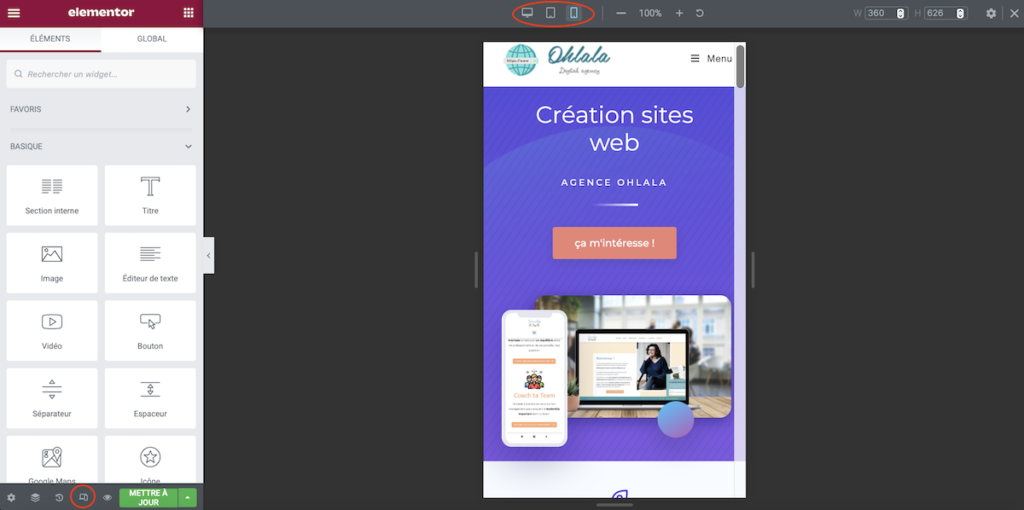
Vous avez construit votre site web en vous aidant du constructeur de page Elementor ? Excellent choix ! Elementor permet de modifier les positions et tailles de vos éléments en quelques clics, afin d’adapter chaque page aux différents supports sur lesquelles elles seront consultées.
Pour réaliser les ajustements souvent nécessaires sur mobile et tablette, rendez-vous en bas de la colonne de travail de l’outil. A gauche du bouton vert « Mettre à jour », vous trouverez un petit pictogramme qui représente un ordinateur et un portable. En cliquant dessus, apparaîtra alors une bande noire en haut de votre écran. Dessus, vous retrouverez les dessins des 3 types de support web possibles.
Sélectionnez alors le mobile ou la tablette et réajustez les paramètres selon vos besoins. Attention, veillez bien à ce que le réglage que vous souhaitez réaliser comporte bien le symbole du support sur lequel vous faîtes la modification. Si le symbole n’y est pas, c’est que la modification s’appliquera alors à tous les supports en même temps.

Testez la fonctionnalité responsive de votre site
Des doutes sur le côté responsive de votre site internet ? Il existe plusieurs outils disponibles en ligne qui vous aideront à tester si votre site est responsif. L’un de ces outils est le test « Mobile Friendly » de Google. Il vous permet de voir si votre site fonctionne bien sur les téléphones mobiles. Un autre outil est le Responsive Design Checker du W3C. Ils vous aident à identifier tout problème de responsabilité de votre site, qui est très facile de prise en main et visuel. Parfait pour débuter.
Besoin d’un coup de main pour vous accompagner dans la création de votre site internet ? Prenez RDV sur notre agenda online. Nous discuterons de votre projet et nous vous conseillerons afin d’atteindre vos objectifs de la meilleure manière possible.


Ping : Comment créer un site web sous Wordpress facilement ? - Ohlala - Création de sites internet